Shaquille Mayers
"Computer science is a liberal art." - Steve Jobs
A Software Engineer, based in London, with 4+ years of experience and a proven ability to design scalable solutions, optimise software architecture and build high-impact, user-centric features.
After discovering my passion for programming in 2020, I taught myself to code. I've since developed a great interest in full-stack development, AI & cyber security. Please check out some of my projects below, as well as on my GitHub.
Enjoy!
Latest Projects:

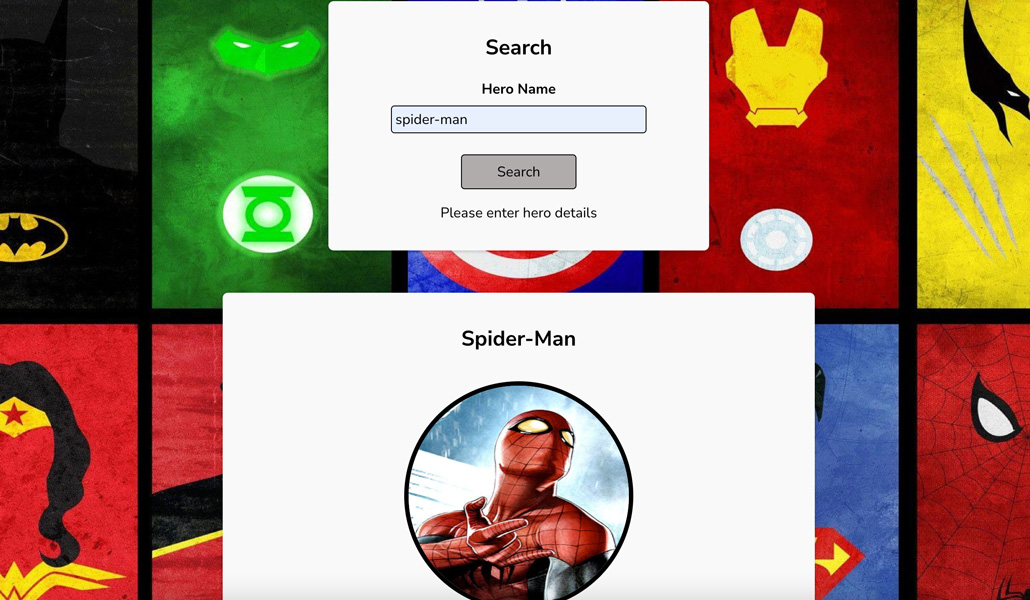
Superhero Database
I created this project using React. This was something that I made for fun as it allowed me to utilise the built-in fetch API, along with the Superhero API to build something cool, and cement some of the things I've learnt. Users can search for any superhero or villain and get stats and info about them. Please visit my GitHub for the source code.

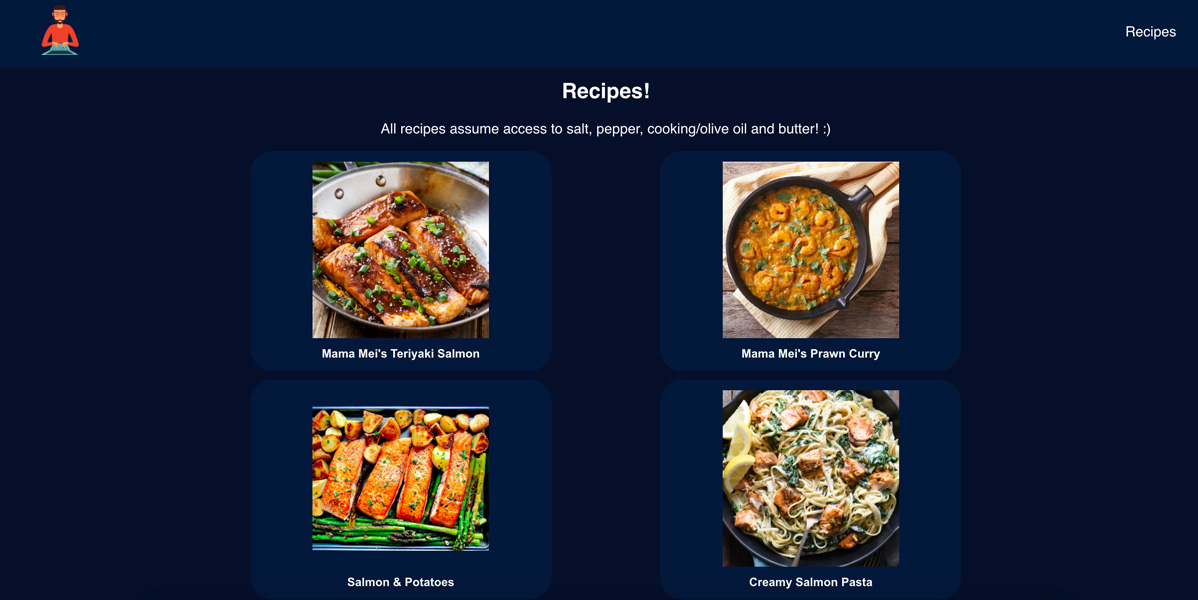
Recipe List
I created this project using React, simply because I was tired of storing recipes in multiple places. This project allowed me to practice core React concepts such as props, state, React Router and hooks such as useEffect. Please click the image above for the live version or visit my GitHub for the source code.

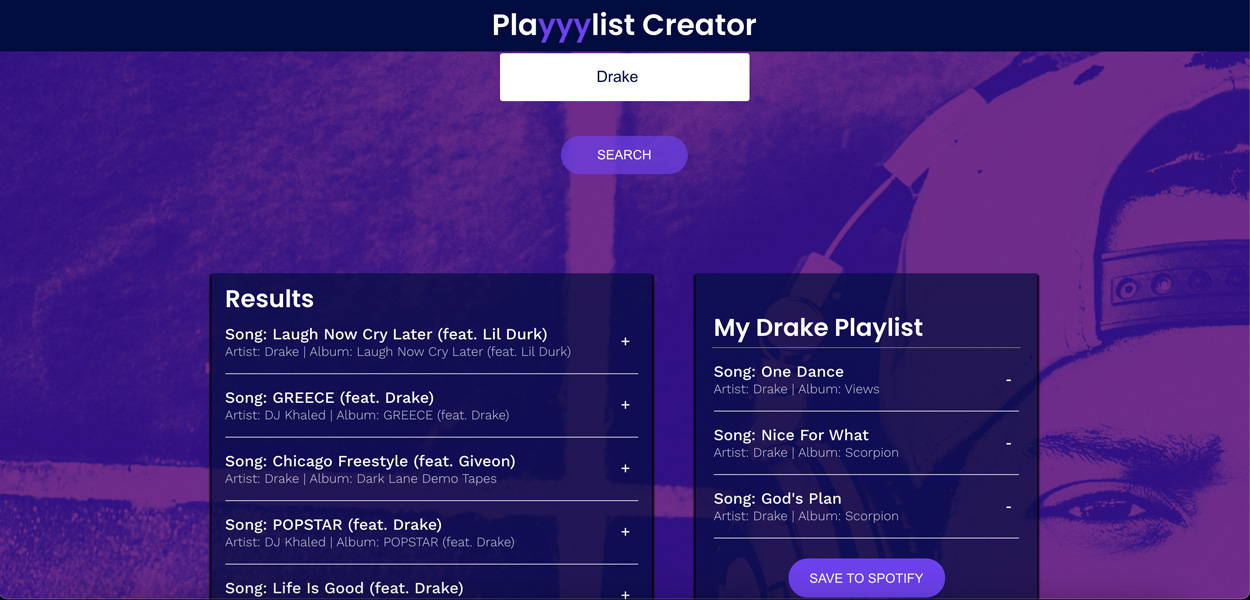
Spotify Playlist Creator
Front-end web app, created with React. After logging in, users can add songs to a new playlist with a name of their choosing. Once saved, the playlist is added to the users Spotify account, ready to be played! Please click the image above for the live version or visit my GitHub for the source code.

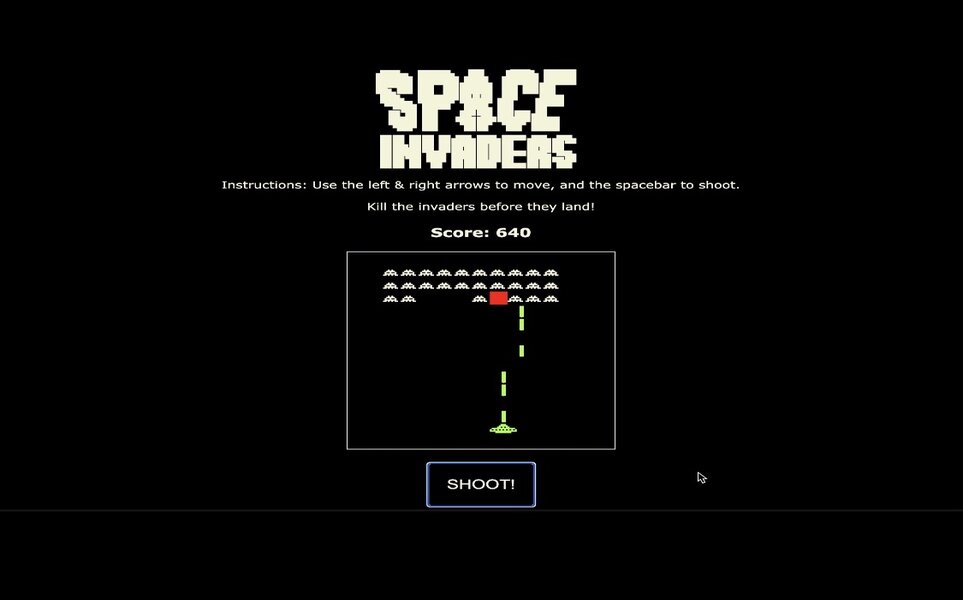
Space Invaders
Space Invaders arcade style game, created with JavaScript. Users can play endlessly, with their score updating as they play & resetting with each new game. Now supports mobile too! Please click the image above for the live version or visit my GitHub for the source code.